实现扫描二维码关注微信公众号并自动登陆网站
缘由
随着最近这两年在我们跑,越来越感觉信息安全的重要性。而我们很多网站经常都是使用用户名和密码的方式进行登录,在我看来这种方式是目前当前最不安全的一种方式。这个时候就想到微信登录来解决安全的问题。
微信扫码登录我所知道的有两种方式:微信开放平台扫码登录 和 微信公众号扫码登录。
方案选择
前面说了有两种方式,那么我们应该选择哪种方案咧?下面我们来说一下各自的优缺点(如下表格)。
微信开放平台扫码登录 | 微信公众号扫码登录 | |
PC端登录 | 支持 | 支持 |
手机端登录 | 不支持 | 支持 |
强制关注公众号 | 不支持 | 支持 |
对接难度 | 简单 | 复杂不少 |
如上表所示,微信开放平台扫码是: https://open.weixin.qq.com/ 这里申请的(会有300元认证费用)。公众号是:https://mp.weixin.qq.com/ 这里。我个人是通过公司注册了两个平台,所以对于我来说两种方案都是可以实现的。但是综合之后我还是选择了 公众号扫码登录,因为有一个点是要求游客要关注公众号,这样可以为我们公众号导流,这个是吸引我的最重要的一个点。
实现过程
既然我们选择了公众号扫码登录,我个人实践的网站主要包括两部分:扫码绑定和扫码登录。
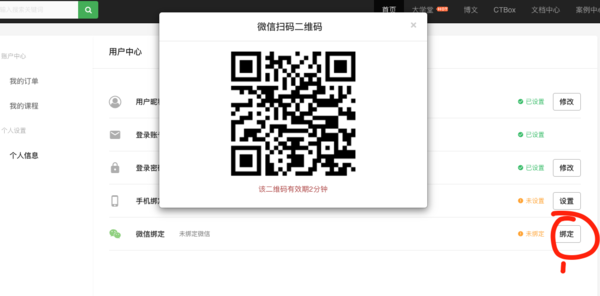
绑定过程
如下图过程,核心知识点有如下几个点
生成带参数的临时二维码,这里面参数会带有用户的member_id。方便后续绑定
扫码事件处理,由于二维码里面含有用户信息 这里会带有用户信息可以直接和openid建立绑定关系
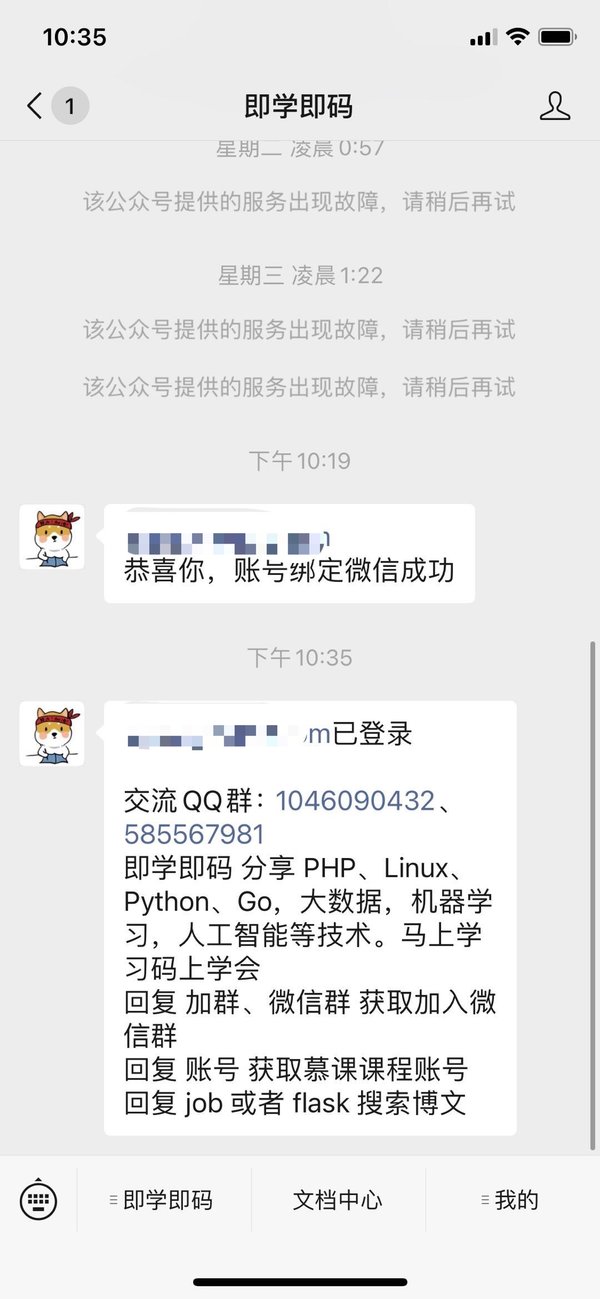
未关注扫码,此时触发的是关注事件
已关注扫码,此时触发的是扫码事件


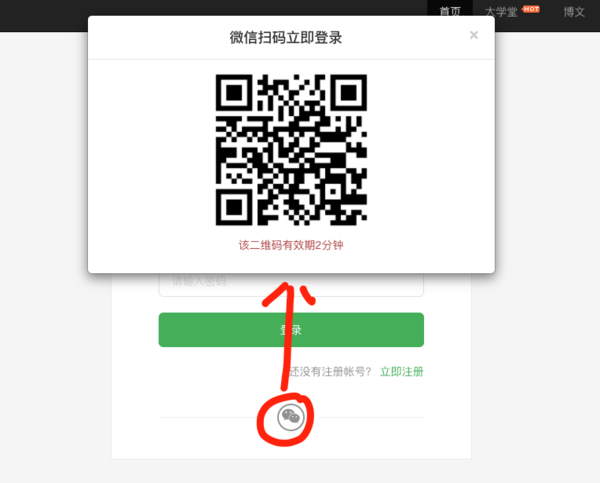
扫码登录过程
如下图操作过程,核心知识点除了上面扫码绑定的过程之外,就只有下面一个重点
如何知道用户已经扫码成功?
生成的临时二维码要有个唯一id,此时这个ID没有任何意义
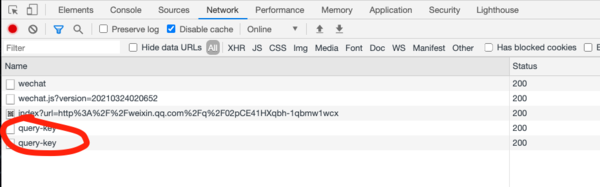
当用户扫码之后,通过微信获取的openid 查找绑定关系,然后通过缓存存一个对应关系(临时二维码的id 和 用户的关系)
页面有一个定时ajax 通过 临时二维码的id 去后端查询 缓存中是否有对应的关系了。如果有就自动登录



重点难点强调
调用微信接口生成 带参数的临时二维码,记住一定是临时二维码,这样安全性可以提供很多
扫码登录过程中要用缓存存储 登录临时二维码ID和 绑定用户的关系
微信消息使用开发者模式接管,需要接受所有的微信公众号的消息
实践通道
大家可以用PC打开即学即码的网站:http://www.jixuejima.cn/ 。先注册一个用户,然后在 用户中心 绑定,最后在退出使用微信扫码登录体验下整个过程。
思考题
大家应该也看到过很多网站,不需要的单独注册和绑定过程,扫码就可以实现:注册+绑定 。大家可以思考下这个是怎么实现的?
有些小伙伴可能会说 我没有认证的公众号咋办,可以使用微信提供的测试平台:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login&token=2121357955&lang=zh_CN

参考资料




